Hello and welcome! In this post I’d like to present a little web based tool I’ve been working on over last couple of weeks, J2Live!
J2Live is a live Jinja2 parser/renderer, you give it template, associated values, click a button and it gives you back wonderfully rendered text. It comes with some cool features, you can request trim and lstrip rendering options, use non-standard filters in your templates, and make non-printable characters visible.
Now, there are similar tools out there but none of them fit my needs. I wanted to have something that can be used as a companion tool for my ongoing Jinja2 tutorial, and that could also help with my own little experiments.
Working on this project was a great learning opportunity, after all the best way to keep improving is by practice. And I’m sure that a lot of you will agree that when it comes to programming there’s no such thing as too much practice :)
So without further ado, I present to you J2Live!

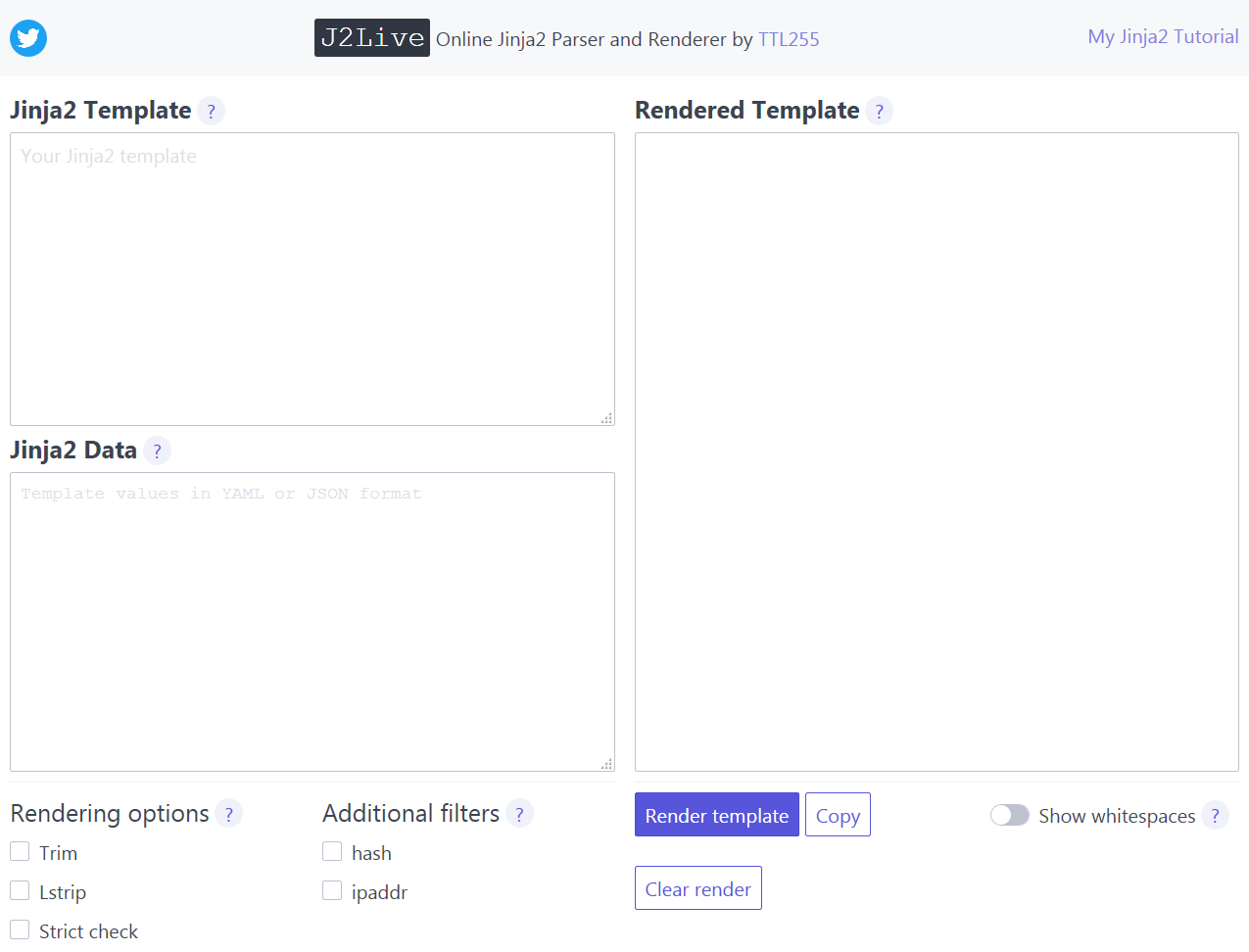
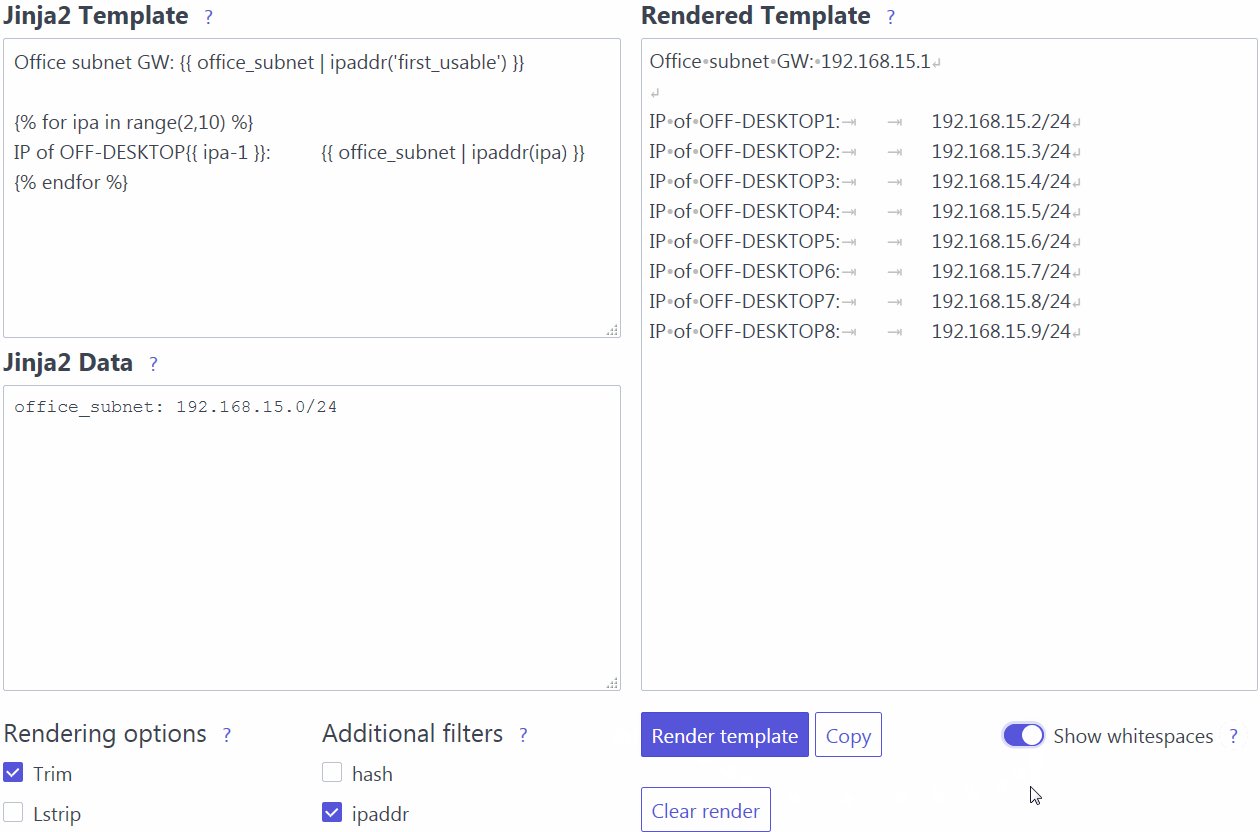
The above screenshot shows the main, and only page, of J2Live, accessible at https://j2live.ttl255.com .
J2Live components
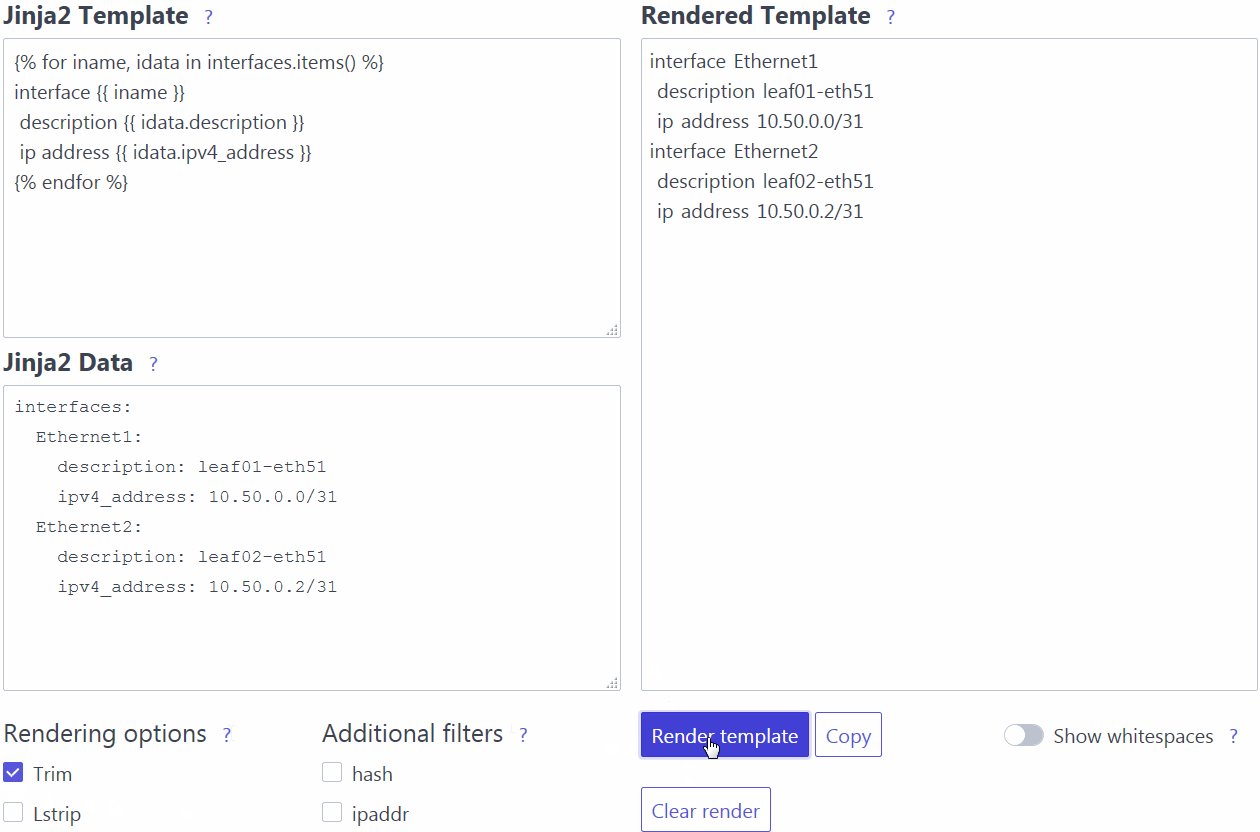
The main 3 components are the text windows where you enter your template and data, and one frame where rendered template is displayed.
Jinja2 Template
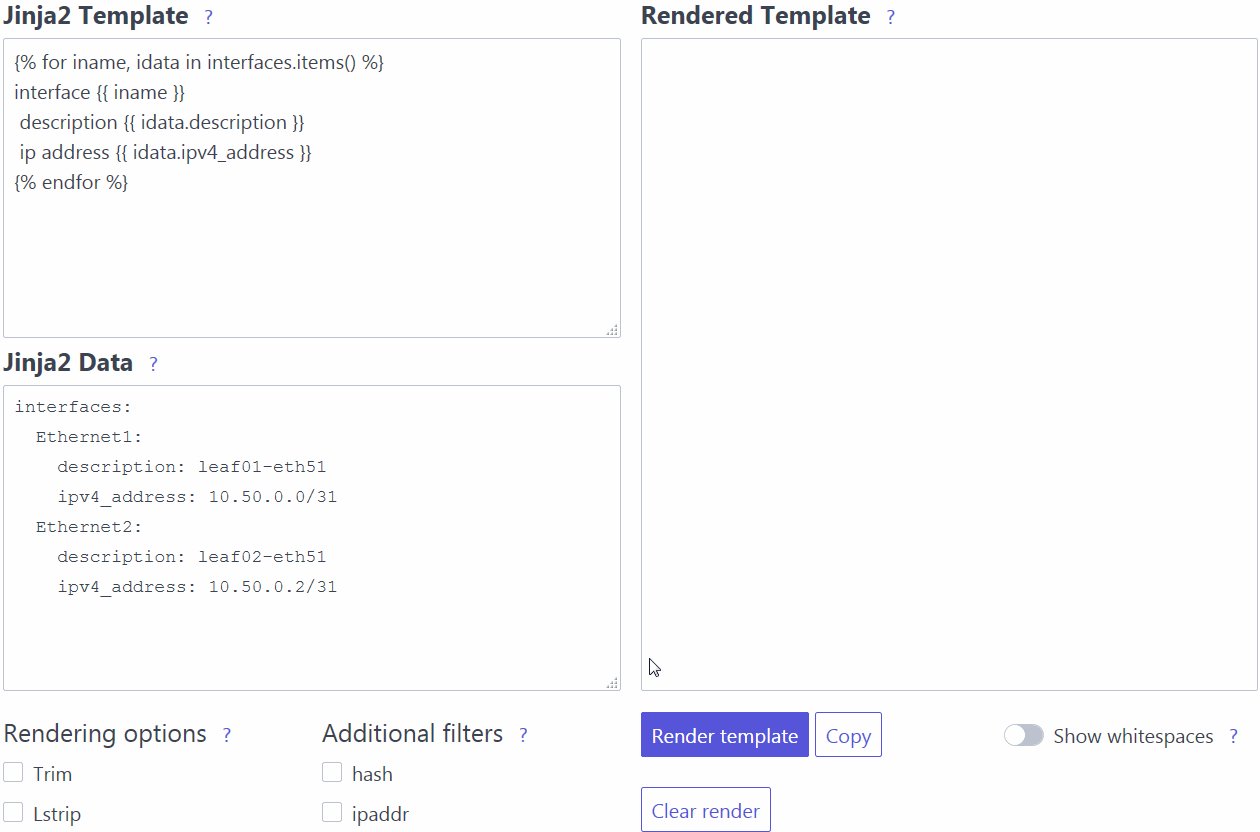
Here’s where you drop body of your template. You can either type in your template directly or you can copy paste the text of existing template.
Jinja2 Data
In the data window you provide values to be passed to your template. These will become dictionary keys that can be then accessed from within the template.
Both JSON and YAML formats are natively supported so you can use either, the correct format will be automatically detected.
Rendered Template
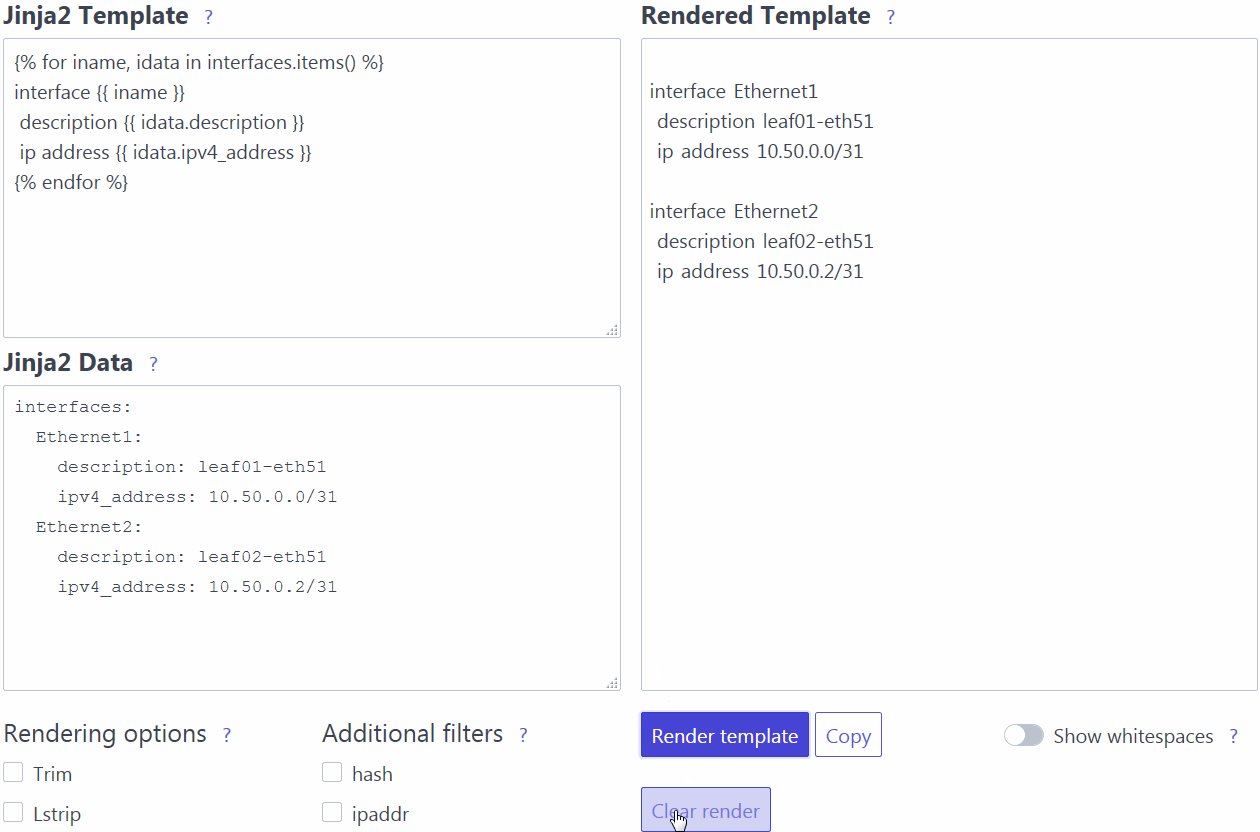
Results of the template render will be shown in this frame.
Action buttons
Moving on we have tree action buttons:
Render template- Requests rendering of the template.Copy- Copies text of rendered template to clipboard.Clear render- Clears the text of rendered template.
You don’t need to use clear render button if you want to render a new template. If you request rendering with Render template the new result will just ovewrite the old one.
Additional components
Finally there are additional components that provide rendering options, extend template operations and affect displaying of rendered template.
Rendering options
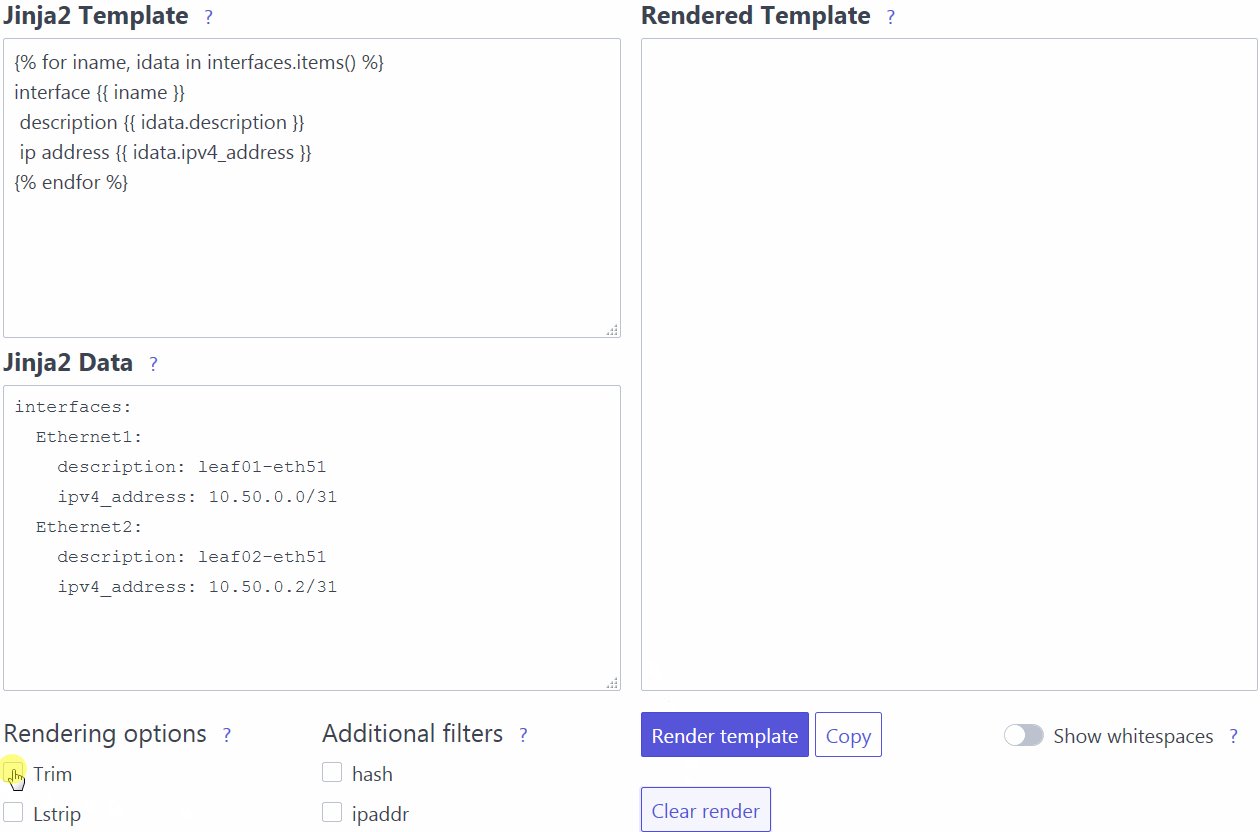
Trim- removes newlines, which are added by default, after Jinja2 tags.Lstrip- strips whitespaces before Jinja2 block if any are present.Strict check- references to undefined variables will result in error.
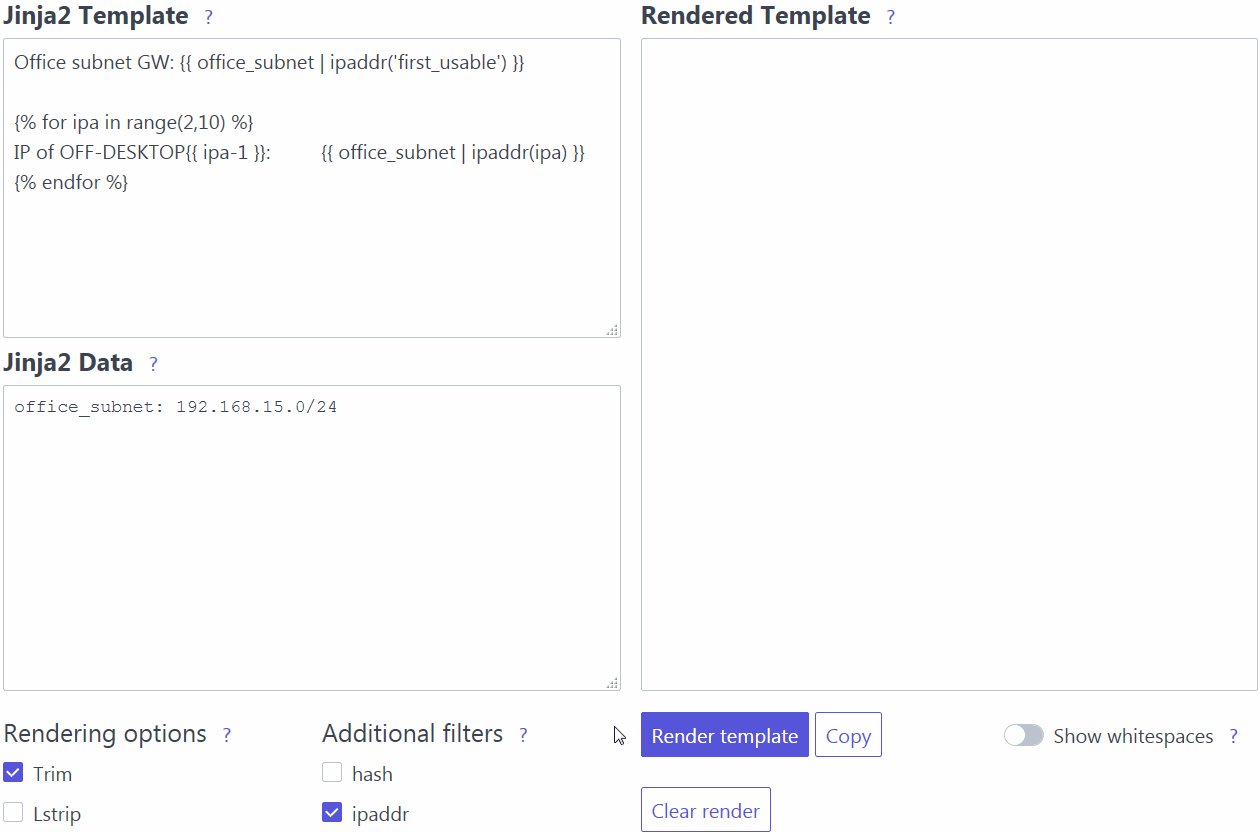
Additional filters
I’ve added two extra filters that you can use in your templates.
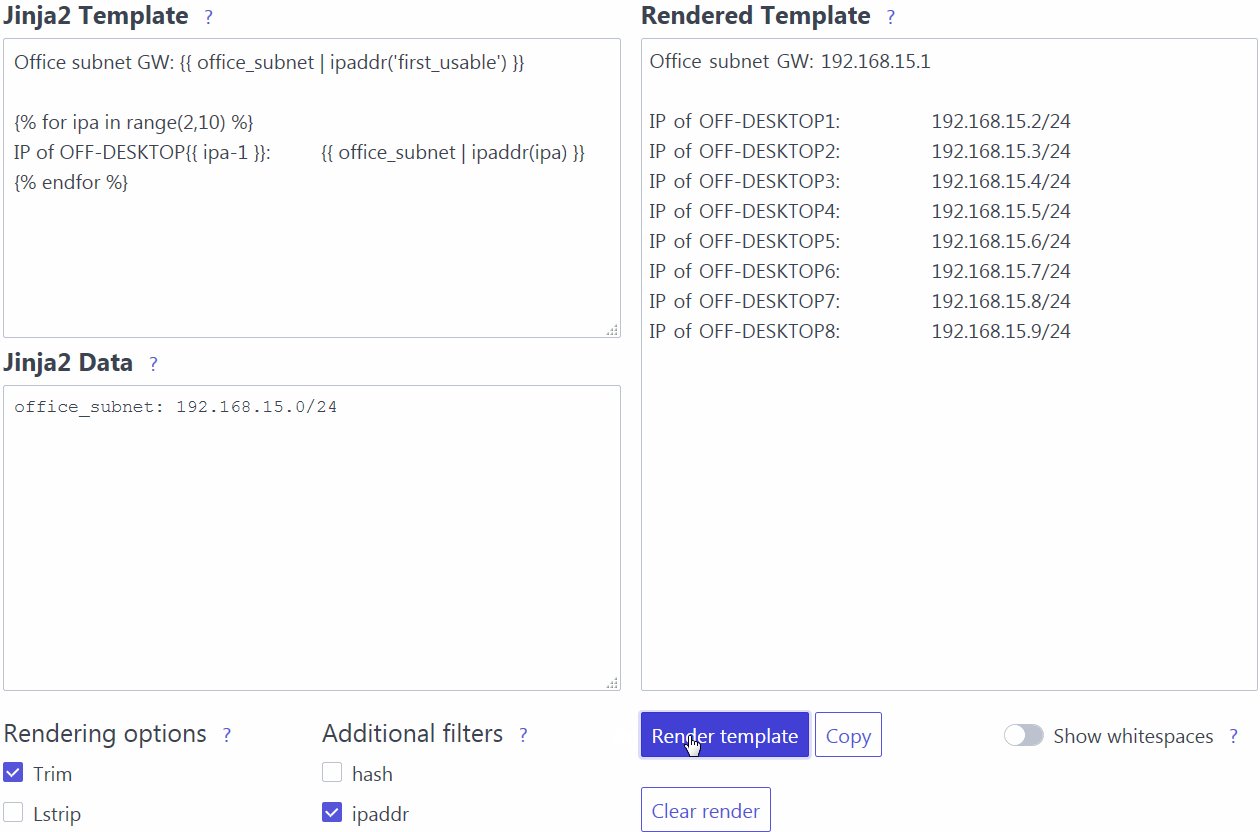
ipaddr- this is a copy ofipaddrfilter found in Ansible and it has the same functionalityhash- generates hash of value it’s applied to, takes hashing algorithm as an argument e.g.hash(’sha1’)will usesha1algorithm. For list of supported algorithms see link in References.
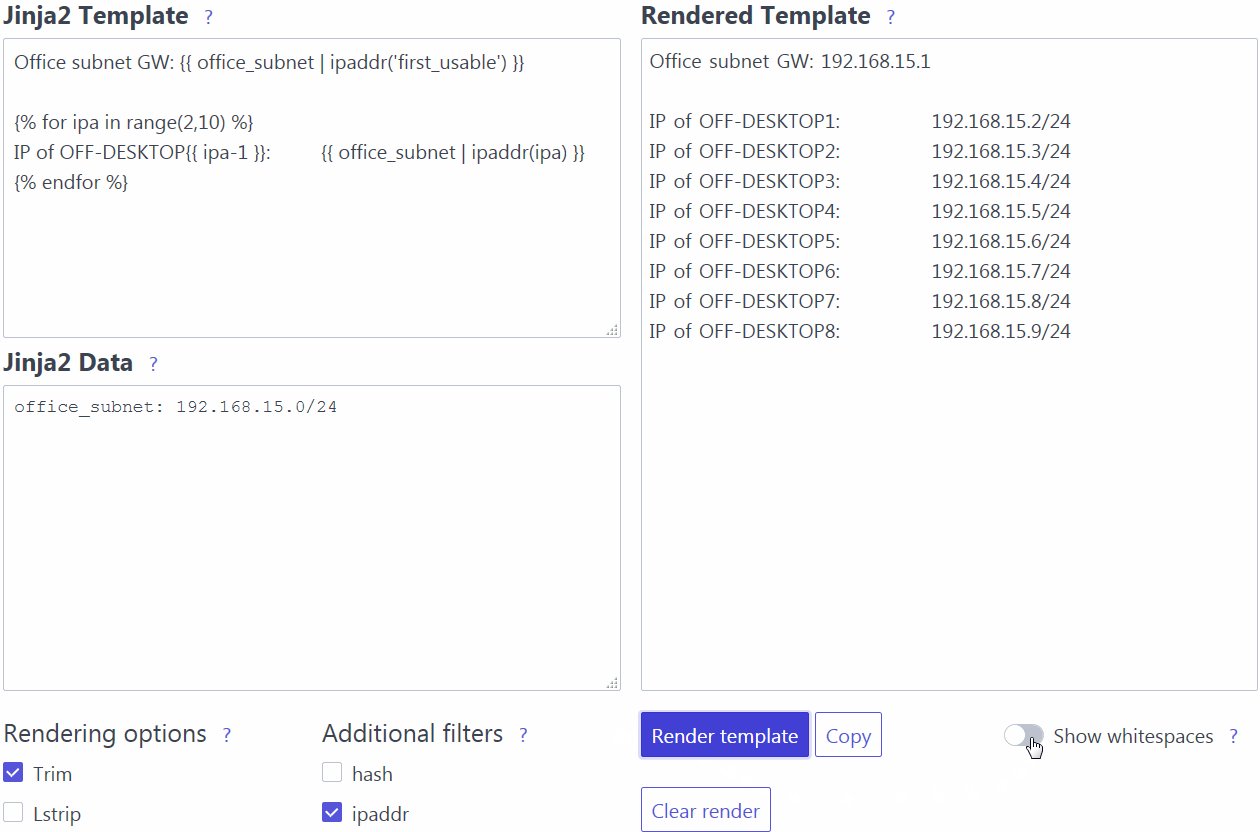
Show whitespaces
Finally, Show whitespaces switch enables/disables rendering of non-printable characters like spaces, tabs and newlines.
This option is particularly helpful when you try to learn how Jinja2 adds whitespaces to rendered templates. I spent hours early on in my journey with Jinja2 trying to understand how this works, hopefully with the help of this option you will save yourself some time :)
Jinja2 Tutorial
You can use J2Live as a companion tool for my Jinja2 Tutorial, simply copy paste example templates and data from the blog post.
- Jinja2 Tutorial - Part 1 - Introduction and variable substitution
- Jinja2 Tutorial - Part 2 - Loops and conditionals
- Jinja2 Tutorial - Part 3 - Whitespace control
- Jinja2 Tutorial - Part 4 - Template filters
- Jinja2 Tutorial - Part 5 - Macros
- Jinja2 Tutorial - Part 6 - Include and Import
J2Live in action
I’ve also prepared gifs showing two features in action:
Here we have template rendered without any options and then same template rendered with Trim enabled:
 )
)
This one is my favourite, you can see here how Show whitespaces toggle clearly displays spaces, tabs and newlines in your rendered template:

Closing thoughts
While app is completely functional I plan to add some more things to it over time. Notably I want to provide all of the examples from my Jinja2 Tutorial as loadable units so that you can immediately try them out.
I also want to open source code of this app so that you can run it locally or go wild with adding filters customized to your use cases. Before I do that I need to tidy up a few things and provide documentation, hopefully it will be all ready within next few weeks.
If you have any questions or encounter any bugs feel free to ping me on Twitter @ttl255, I’ll try to do my best to help.
I hope you’ll find this little tool useful, so make sure to give J2Live a try!
References
Jinja2 documentation explaining trim and lstrip options: https://jinja.palletsprojects.com/en/2.11.x/templates/#whitespace-control
Jinja2 documentation describing Undefined types and their behaviour: https://jinja.palletsprojects.com/en/2.11.x/api/#undefined-types
Python hashlib module docs, lists available hashing algorithms: https://docs.python.org/3.8/library/hashlib.html#module-hashlib